Responsive เป็นสิ่งที่ปัจจุบันล้วนใช้กันเนื่องจากผู้คนส่วนใหญ่ล้วนใช้สมาทโฟนกัน วันนี้เรามี library ที่น่าสนใจมาฝากกัน นั่นก็คือ react responsive ใช้งานง่าย ไม่เก่ง css ก็สามารถใช้ได้
วิธี install
yarn add react-responsive –save
จากนั้นก็ import เข้ามาตามในรูป
วิธีใช้งานมี 3 วิธีที่จะแชร์ในวันนี้
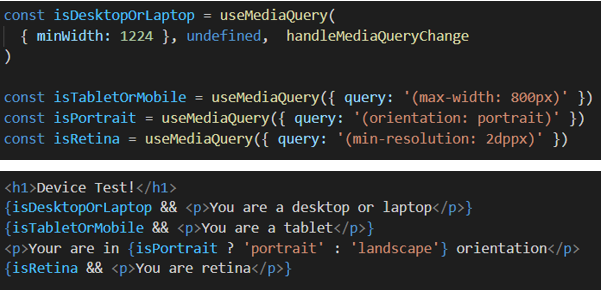
วิธีแรก ใช้ useMediaQuery ตามในรูป ภายใน object จะมี query ให้เรากำหนด เช่น ใน isTabletOrMobile เราสามารถกำหนดความกว้างสูงสุด 800px
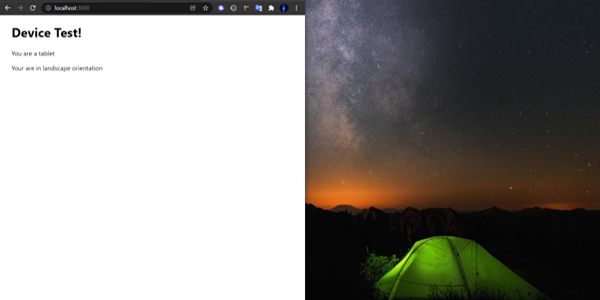
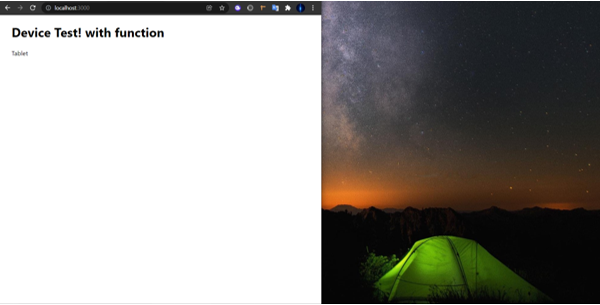
เมื่อ browser เรามีขนาด 800px หรือต่ำกว่า isTabletOrMobile จะมีค่าเป็น true ทำให้ render “you are a tablet” ตามในรูป
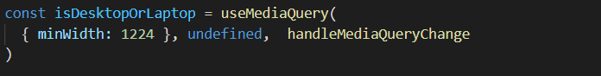
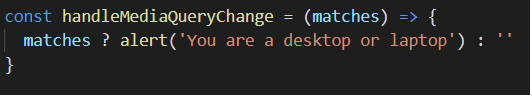
เราสามารถใส่ function เข้าไปร่วมด้วยได้อย่างใน isDesktopOrLaptop
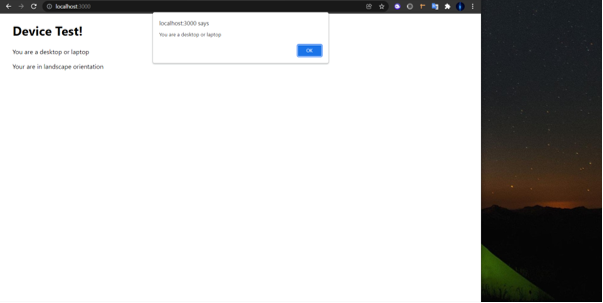
ใส่ function ให้ alert ว่า match กับ resolution ที่กำหนด
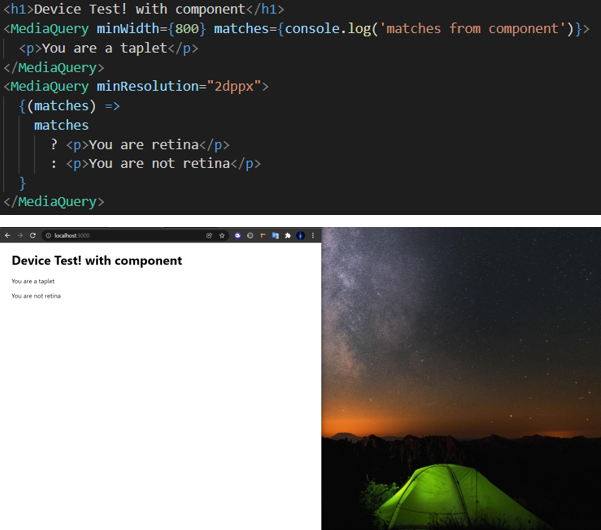
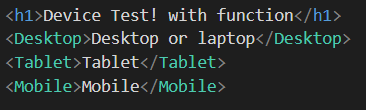
เราสามารถเขียนเป็น component ได้เช่นกัน ด้วยการใส่ MediaQuery และกำหนด width ให้ เรายังสามารถใส่ matches เพื่อให้ trigger บางอย่างได้เมื่อความกว้างอยู่ในกำหนด
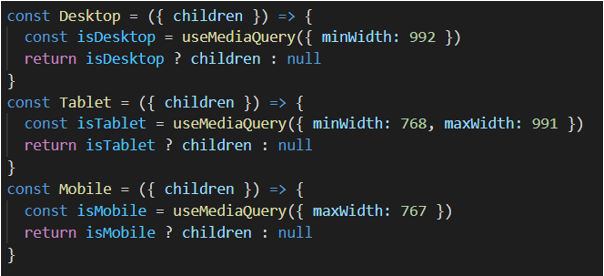
วิธีที่ 3 คือการจัดให้เป็น function ที่รับ children เพื่อมา render ตามในรูป
ตามนี้เลย จะเห็นว่าใช้ง่ายมากจริงๆ ทุกท่านสามารถนำมาลองใช้ใน project ของท่านได้เลย
ผู้เขียน Tanapat Limtemsap
วันที่ 3 ธันวาตม พ.ศ. 2564