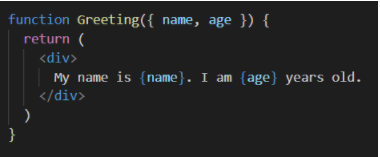
Proptypes เป็น library อีกตัวนึงที่น่าสนใจ เพราะมันจะช่วยเราในการตรวจสอบ type ของตัวที่จะใช้ในแต่ละ function หรือ class เพราะโดยปกติแล้วเวลาเราเขียน Javascript เราจะไม่รู้ว่าเรารับตัวแปรแบบไหนมาจนกว่าเราจะใช้วิธีตรวจสอบ เช่น typeof หากเราทำงานกับบนโปรเจคใหญ่ๆ เราจะเสียเวลามากในการตรวจเช็ค ซึ่ง PropTypes จะช่วยเราแก้ปัญหาได้
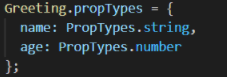
จากนั้นจะประกาศ propTypes ไว้ด้านล่าง (อย่าลืม import PropTypes)
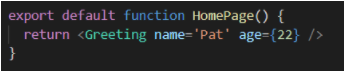
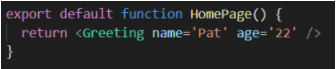
เรียก function ที่เราเขียน
ผลที่ได้
ถ้าเราไม่ใส่เป็น number แต่เป็น string แทนละ จะเป็นอย่างไร
ผลคือ
ดูไม่แตกต่างกันเลยใช่ไหม แต่สิ่งที่ต่างคือสิ่งนี้
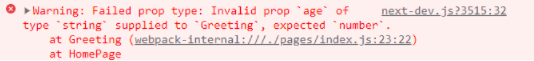
กด f12 เพื่อดู developer console
จะเห็นว่ามี warning คอยเตือนเราว่าทำอะไรผิดไป หากเราไม่ใช้ propTypes ก็จะไม่มีอะไรคอยบอกแบบนี้
คุณอาจจะคิดว่าแค่นี้ไม่มีอะไร แต่ถ้าเราใช้ในโปรเจคใหญ่ๆ สิ่งนี้จะช่วยเราประหยัดเวลาได้เยอะเลย
ผู้เขียน Tanapat Limtemsap
วันที่ 27 ธันวาคม พ.ศ. 2564