คุณอาจจะเคยเห็น Chip บน Gmail หรือแอปอื่นๆ ทีนี้เราจะมาลองทำแบบนั้นบ้าง โดยเราจะทำแบบในรูป

บน TextInput ผมจะใช้ onBlur เพื่อให้สามารถแบ่ง chip ของแต่ละชื่อได้ หรือเวลาเรากด confirm ก็จะทำงานเช่นกัน

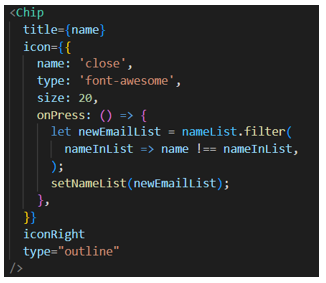
ต่อไปจะเป็น Chip โดยใส่ title เป็นชื่อ และสร้างไอคอนที่กดแล้วลบได้ด้วย

เราสามารถปรับ type ของ Chip ได้ 2 แบบ
type : outline, solid
นี่เป็นวิธีการทำ Chip คร่าวๆด้วย react native elements ท่านสามารถนำไปประยุกต์ใช้ได้เช่นกัน
ผู้เขียน Tanapat Limtemsap
วันที่ 8 กรกฏาคมพ.ศ. 2565

