คุณน่าจะเคยเห็น textbox ที่แบ่งช่องกันแบบในรูปไหม
คุณอาจจะคิดว่าก็แค่ทำ input มาต่อกันแค่นั้นก็ได้แล้ว แต่อย่าลืมว่า ถ้ามีทั้งหมด 20 ช่องเนี่ย แล้วเราต้องมากดช่องทีละช่องเพื่อพิมพ์อักษรลงไปเนี่ยจะลำบากแค่ไหน
ในที่นี้เราจะสอนวิธีการทำ textbox ข้างต้นโดยที่ textbox นี้สามารถพิมพ์ต่อกันโดยไม่ต้องมานั่งเลือกทีละช่อง
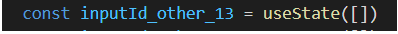
อย่างแรกที่ต้องทำเลยก็คือ สร้าง array เปล่าขึ้นก่อนโดยที่ array นี้เราจะเอาไว้ใช้เก็บ props ของ textbox ไว้
ในที่นี้เราจะสอนวิธีการทำ textbox ข้างต้นโดยที่ textbox นี้สามารถพิมพ์ต่อกันโดยไม่ต้องมานั่งเลือกทีละช่อง
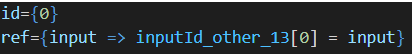
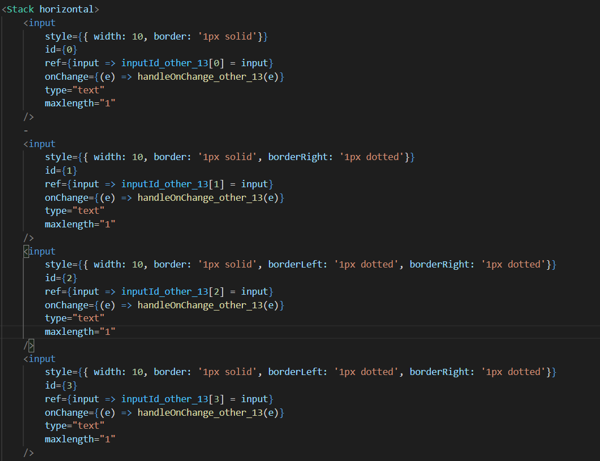
อย่างแรกที่ต้องทำเลยก็คือ สร้าง array เปล่าขึ้นก่อนโดยที่ array นี้เราจะเอาไว้ใช้เก็บ props ของ textbox ไว้
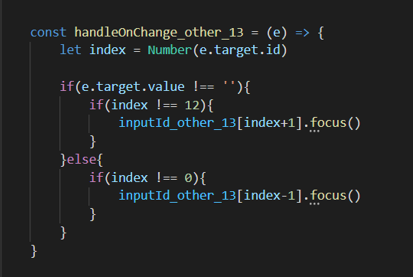
เมื่อทำ input เสร็จทีนี้ เราจะเหลือ function ที่ handleChange ที่เมื่อเราทำการพิมตัวอักษรลงไป จะให้ function ทำการ focus component input ตัวขั้นไปเมื่อเราใส่ข้อความลงไป
Condition อันแรกที่เขียนว่า e.target.value !== ‘’ หมายถึงว่า ถ้าเราพิมข้อความลงไป ก็จะเข้า condition นี้ ถ้าเราลบข้อความใน input ก็จะเข้า else ด้านล่าง
If(index !== 12) กับ If(index !== 0) เป็นการเขียนเพื่อป้องกัน error
นี่คือวิธีการทำแบบง่ายๆ เราสามารถทำสไตล์ในแบบของตัวเองได้ เช่น ทำให้ไม่มีขอบ เป็นต้น
ผู้เขียน Tanapat Limtemsap
วันที่ 5 พฤศจิกายน พ.ศ.2564