ไฟล์ภาพ .webp เป็นไฟล์ภาพที่ถูกบีบอัดให้มีขนาดเล็กลงโดยไม่เสียคุณภาพของภาพ ไฟล์ .webp จะมีขนาดเล็กกว่า JPG อยู่ประมาณ 30% และสามารถทำให้รองรับรูปภาพ transparent ได้ โดยหากรองรับรูปภาพแบบ transparent จะทำให้ขนาดของไฟล์ใหญ่ขึ้นประมาณ 22% (ซึ่งกินพื้นที่เพิ่มขึ้นน้อยกว่าหากเทียบกับไฟล์ PNG)
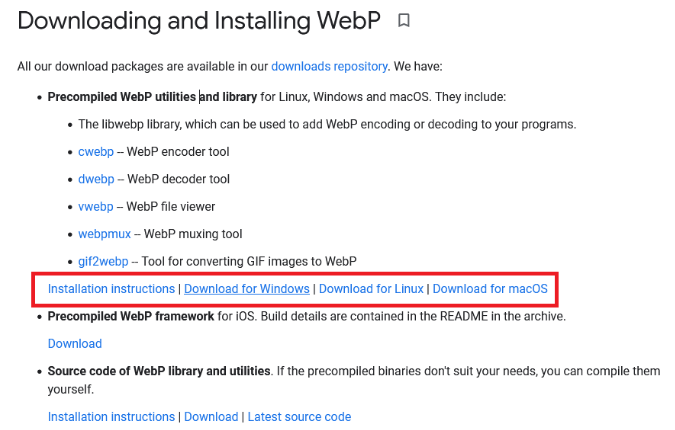
ผู้ที่ต้องการจะแปลงรูปภาพ webp สามารถแปลงไฟล์ได้ตามเว็บไซต์แปลงไฟล์ทั่วไป หรือจะดาวน์โหลดตัวแปลงไฟล์มาใช้งานได้ที่เว็บไซต์ https://developers.google.com/speed/webp/download?csw=1 ตาม OS ที่ใช้งาน
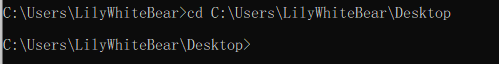
จากนั้นให้แตกไฟล์ที่ดาวน์โหลดมาและเปิด command prompt และ cd เพื่อไปหาโฟลเดอร์ที่เก็บภาพไว้ (ในกรณีนี้ผู้เขียนเก็บไว้ที่ Desktop จึง cd ไปหา Desktop)
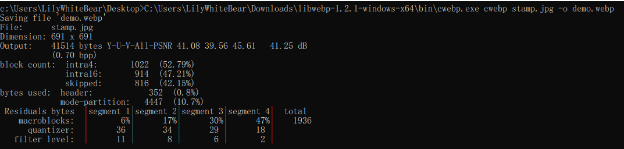
จากนั้นให้นำ path ของไฟล์ bin\cwebp.exe ที่ได้ดาวน์โหลดมาใส่หน้า command เพื่อทำการรันไฟล์ exe ตามด้วย command
cwebp ชื่อไฟล์ภาพ.นามสกุล -o ชื่อหลังแปลง.webp
ดังรูป
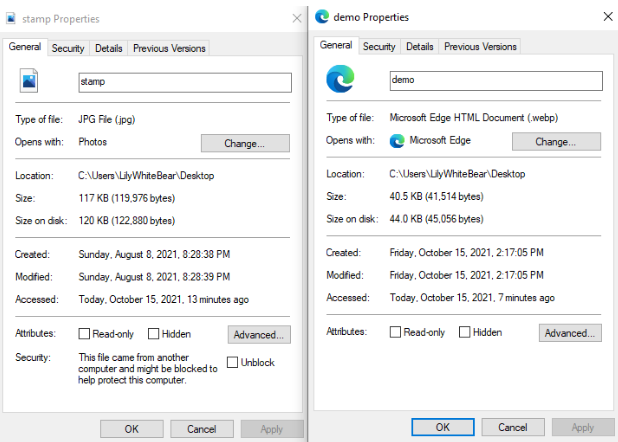
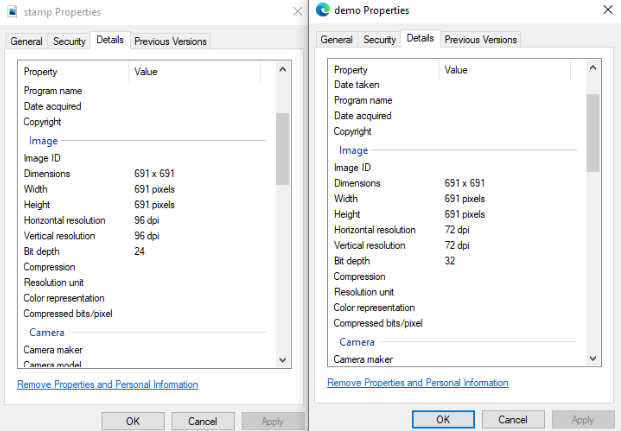
หลังจากแปลงเสร็จจะได้ภาพใหม่ที่มีนามสกุล .webp ซึ่งจากตัวอย่างจะเห็นได้ว่าไฟล์ภาพมีขนาดที่เล็กลงอย่างมาก
ในส่วนของการใช้งานบน html เองก็ไม่ต่างกับการแสดงผลภาพทั่วไป นั่นคือใช้ tag img ตัวอย่างดังโค้ดด้านล่าง
<img src=”wallpaper.webp” alt=”webp_image“>
แต่แน่นอนว่าการบีบอัดไฟล์ก็ไม่ได้ทำให้ไฟล์มีขนาดเล็กลงเสมอไป ในกรณีของไฟล์ webp เองก็เช่นเดียวกัน เมื่อแปลงไฟล์ภาพต้นฉบับเป็น webp ก็อาจจะทำให้ไฟล์มีขนาดใหญ่ขึ้นได้เช่นเดียวกัน ขอให้ผู้อ่านระวังตรงส่วนนี้ด้วย
เขียนโดย เธียรวิชญ์ สิริสาครสกุล
วันที่ 15 ตุลาคม พ.ศ.2564
อ้างอิง
https://developers.google.com/speed/webp
https://www.w3resource.com/web-development-tools/webP.php